티스토리 본문 글씨 폰트크기 및 링크 색상 변경
티스토리 본문 글씨 폰트크기 및 링크 색상 변경
티스토리를 하다보면 기본적으로 설정되어 있는 본문의 크기가 작거나 큰 경우가 있습니다.
이러한 글씨크기는 해당도에 따라 가독성이 평가되는 부분으로 너무 작거나 큰 경우에는 인터넷검색엔진최적화에도 악영향을 끼치기 때문에 테마에 맞는 폰트사이트를 정하는것이 좋습니다.

티스토리 스킨 CSS 편집



우선 티스토리의 폰트를 변경하기 위해서는 계정 설정으로 들어갑니다.
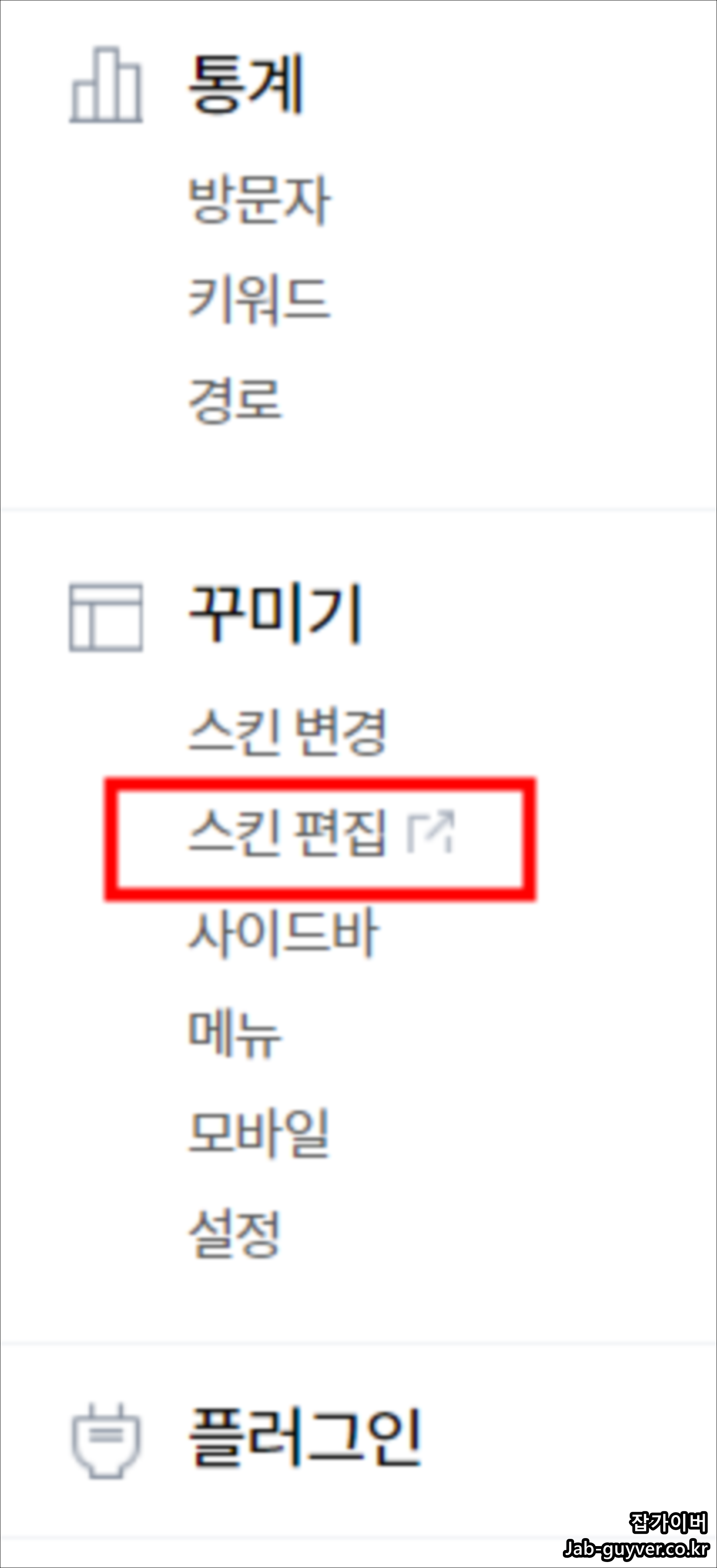
- 꾸미기 탭에서 스킨
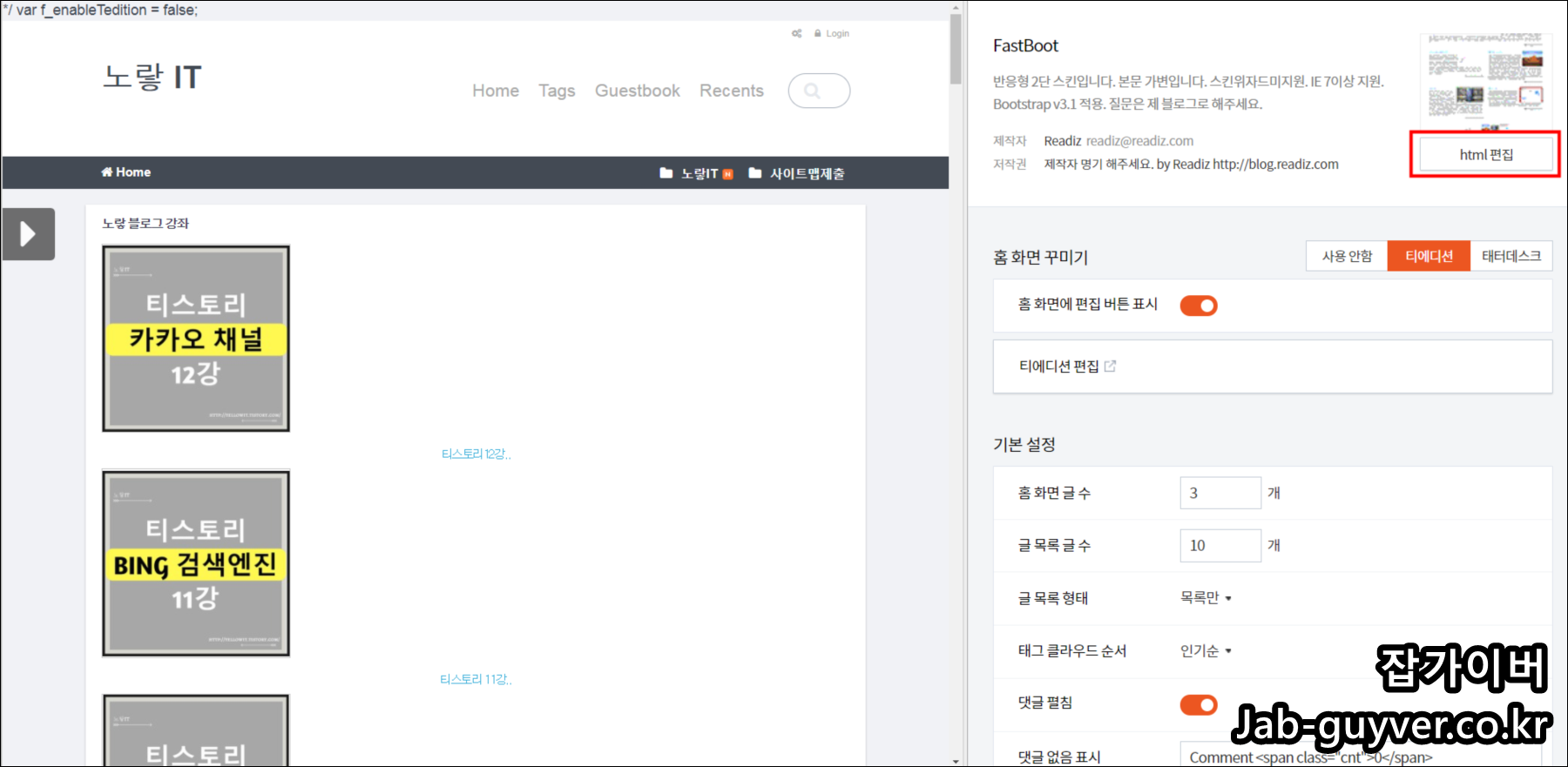
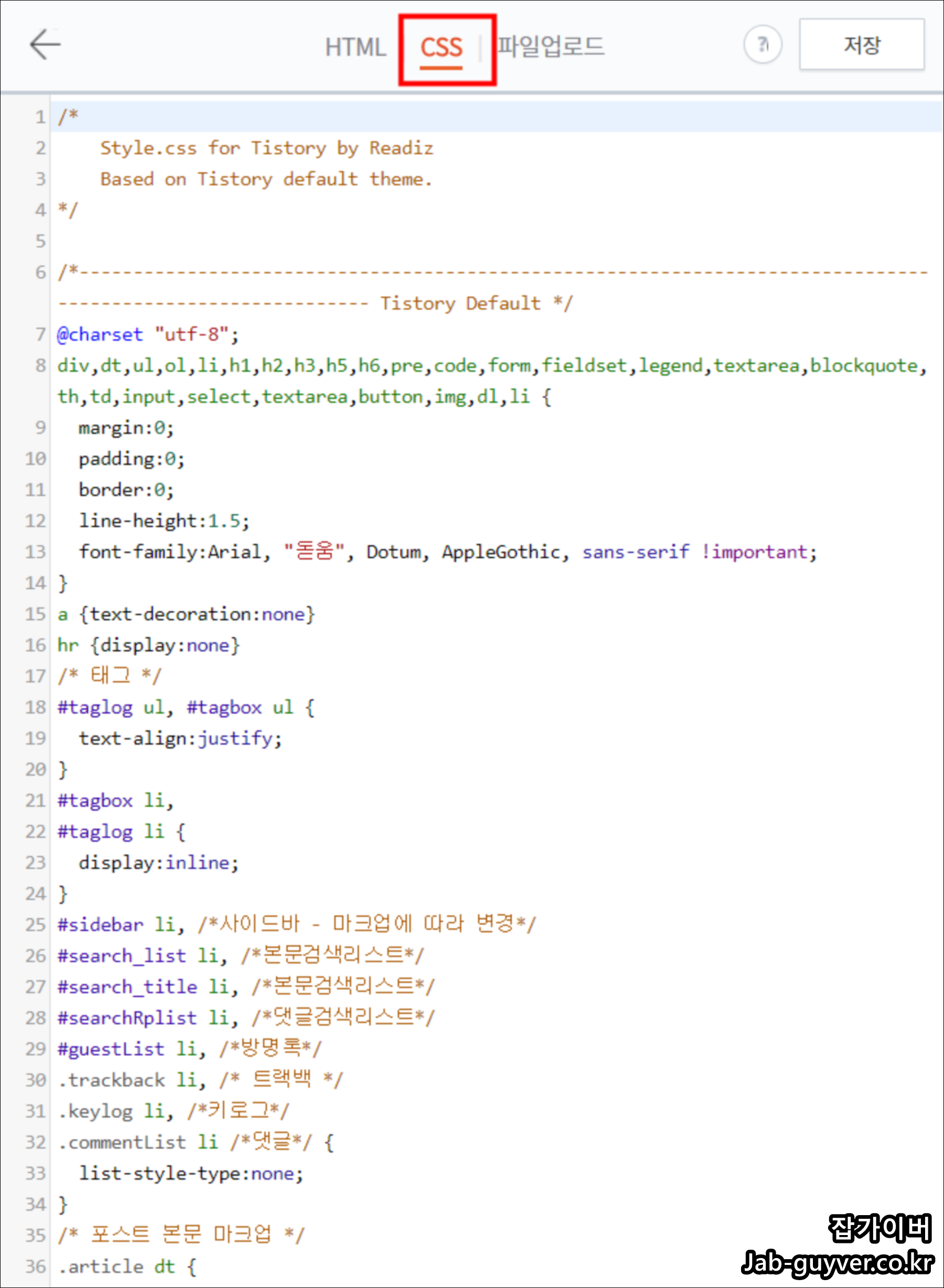
- 편집 -> html 편집 -> CSS탭 클릭
티스토리 본문 글씨 크기 변경

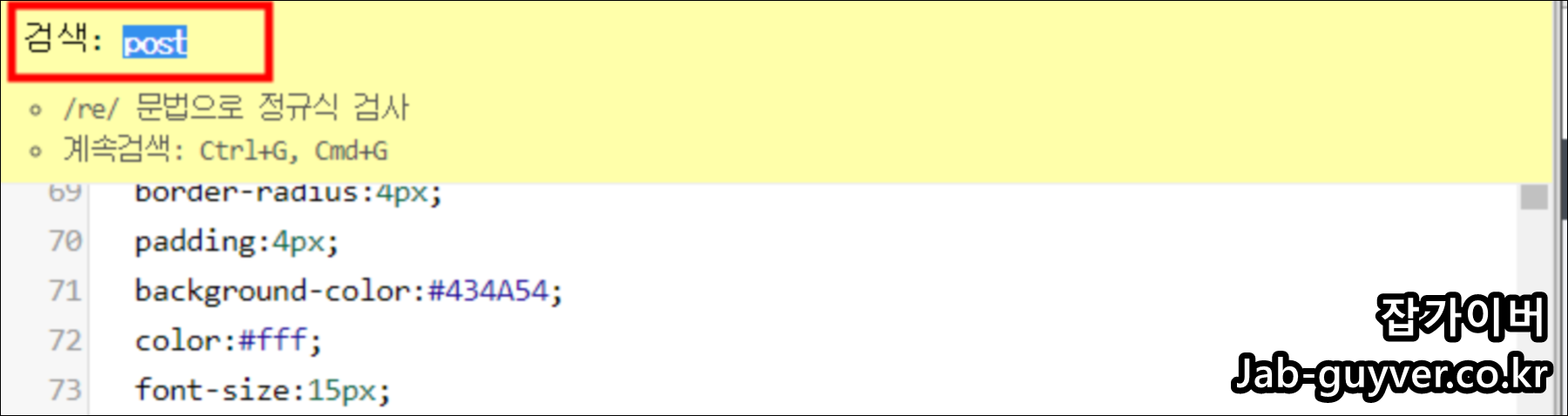
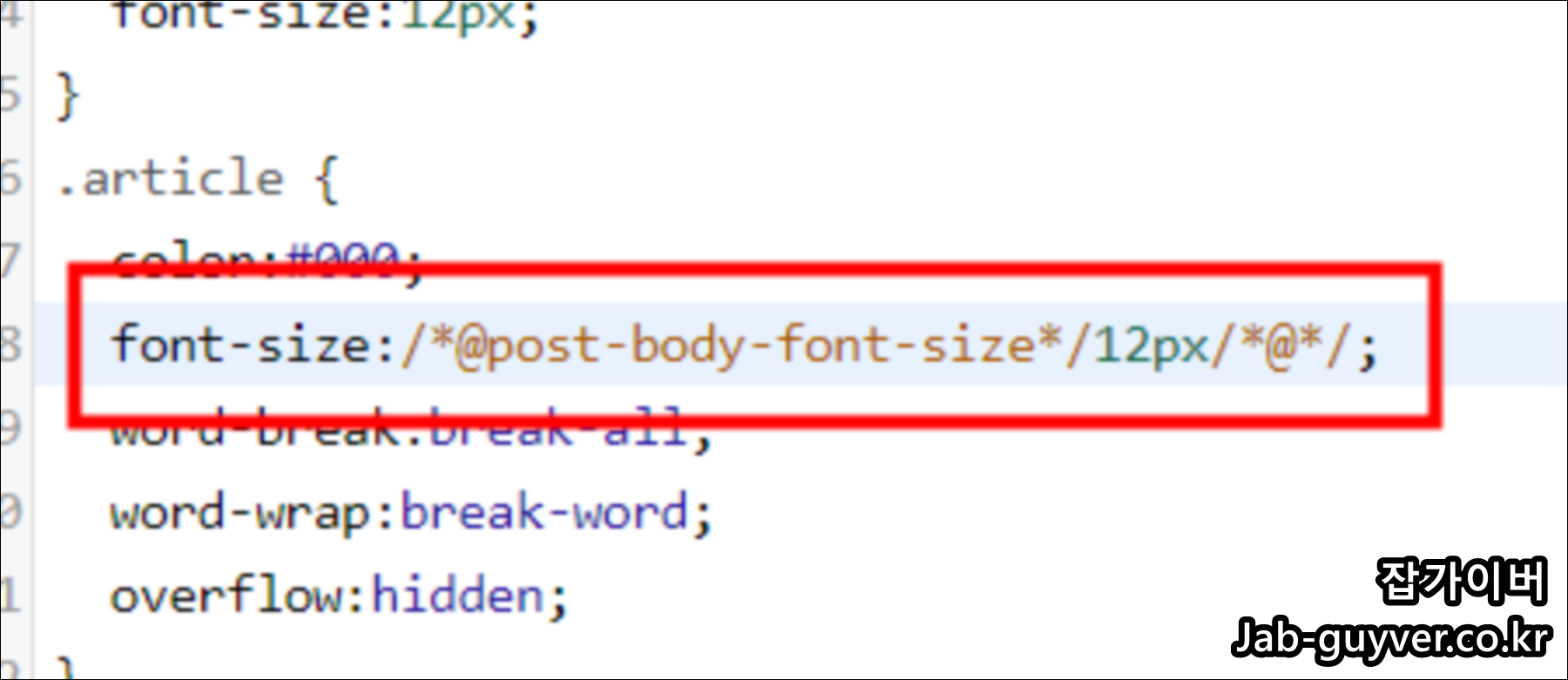
가장먼저 본문글씨 크기를 변경하기 위해서는 Ctrl + F 를 눌러 코딩을 검색합니다.

post-content { padding:45px; padding-top:20px; padding-bottom:0px; font-size:18px; }보기와 같은 코딩을 검색해줍니다.
여기서 끝에 있는 font-size;18px는 제외하고 검색합니다.
저같은 경우는 /* 본문 영역으로 찾기 쉽게 되어 있습니다.
post-content { padding:45px; padding-top:20px; padding-bottom:0px; font-size:20px; }그리고 보기와 같이 끝에 있는 font-size를 변경하면 되며 이때 사용할 CSS 색상표는 아래 참고하세요
웹사이트 CSS 배경색 텍스트 색상코드 - 티스토리 워드프레스 HTML
웹사이트 CSS 배경색 텍스트 색상코드 - 티스토리 워드프레스 HTML 티스토리나 워드프레스, 네이버블로그 등 다양한 웹 사이트를 만들 때 색상은 중요한 역할을 합니다. HTML과 CSS를 사용하여 웹 사
jab-guyver.co.kr
하이퍼링크 색상 변경
포스팅을 할때는 링크가 있거나 강조하는 문구에는 색상을 넣어주는것이 가독성에 좋습니다.
똑같이 CSS 탭에서 Ctrl + F 로 아래 태그를 검색합니다.
a:hover {text-decoration: none;} 그리고 그 위에 아래의 태그를 추가합니다.
a:link {text-decoration: none; color: blue;}여기서 끝에 있는 링크 컬러가 하이퍼링크의 색상을 나타냅니다 blue 외에도 yellow, red등 원하는 색상으로 입력하면 됩니다.
HTML CSS - 텍스트 폰트 정렬 및 크기, 배경색상, 투명도 속성
HTML CSS - 텍스트 폰트 정렬 및 크기, 배경색상, 투명도 속성 티스토리나 워드프레스 등등 HTML 작업 중 자주사용하는 CSS 수정시트에 대해 속성값을 정리해보았습니다. 흔히 사용하는 본문 글씨크
jab-guyver.co.kr
티스토리 참고
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 네이버 웹마스터도구 올바른 RSS가 아닙니다 RSS 본문 크기를 줄여주세요 (0) | 2021.07.14 |
|---|---|
| 워드프레스 표 만들기 표 짤림 해결방법 (0) | 2021.07.11 |
| 티스토리 스킨 Fastboot 다운로드 수동설치 적용방법 (0) | 2021.07.06 |




댓글