워드프레스 CloudFlare "클라우드플레어"CDN HTTS GZIP 압축 로딩 속도개선
워드프레스는 생각보다 무거워서 생각만치 빠른 속도가 나오지 않는데요 그렇기 때문에 다양한 플러그인 등을 통해서 이미지를 압축하고 HTML이나 JS 쿼리,자바스크립트,CDN,HTML 등을 압축하는 방식을 사용하는데 생각만큼 사용방법이 쉽지 않다는 단점이 있습니다.
설정도 자칫 잘못했다가는 접속이 되지 않거나 제대로 테마가 표시되지 않는 등의 오류가 발생하기 때문에 초보자들도 쉽지 않은데요
옛날부터 유행했지만 당시에는 그다지 추천하지 않았던 방식인 CloudFlare "클라우드플레어"라는 인터넷 서버를 통해서 워드프레스 속도를 개선하는 방법으로서 최근에는 캐시 및 속도개선 및 안정성 등에서 만족스러워서 포스팅으로 남겨봅니다.
| CDN 장점 | 설명 |
| 더 빠른 로딩 시간 | CDN은 사용자와 가장 가까운 서버에서 콘텐츠를 제공하기 때문에 로딩 속도가 향상됩니다. 사용자가 요청한 콘텐츠가 CDN 서버에 이미 캐시되어 있다면 웹사이트 로딩 시간이 크게 단축될 수 있습니다. |
| 트래픽 감소 | CDN은 콘텐츠를 여러 서버에 분산 저장하므로 웹사이트의 트래픽이 분산됩니다. 이로 인해 웹 서버의 부하가 감소하고 대역폭 사용량이 줄어듭니다. |
| 지역별 성능 향상 | CDN은 전 세계에 서버를 배치하여 사용자의 지리적 위치에 가장 가까운 서버에서 콘텐츠를 제공합니다. 따라서 사용자의 지역에 따른 성능 향상이 있습니다. |
| 고가용성 및 내결함성 | CDN은 여러 서버에 콘텐츠를 복제하여 내결함성을 제공합니다. 특정 서버에 장애가 발생하더라도 다른 서버에서 콘텐츠를 제공하여 웹사이트의 가용성을 높여줍니다. |
| 대역폭 최적화 | CDN은 콘텐츠를 압축하고 최적화하여 대역폭 사용을 최소화합니다. 이를 통해 트래픽 비용을 절감할 수 있습니다. |
CDN을 사용하면 위와 같은 이점이 있습니다.
워드프레스 클라우드플레어 - GZIP CSS HTML 압축 최적화 속도개선 - 노랗IT월드
워드프레스를 사용하는 분들이라면 무거운 WP의 단점을 개선하기 위해 다양한 최적화 모듈을 사용할텐데 그중에서 클라우드 서버를 이요한 워드프레스 속도개선방법으로 클라우드플레어라는
yellowit.co.kr
참고로 CloudFlare라고 하는 워드프레스 플러그인이 있는데 오류가 생각보다 많고 굳이 사용할 필요성을 느끼지 않기 대문에 우선은 다른 방법으로 클라우드플레어 설치하는 방법을 알아보도록 하겠습니다.

우선 CloudFlare 설치하기 위해서는 워드프레스 최적화 플러그인중에서 추천하는 Hummingbird나 WP-Rocket을 함께 사용하느것을 추천합니다.
워드프레스 Hummingbird

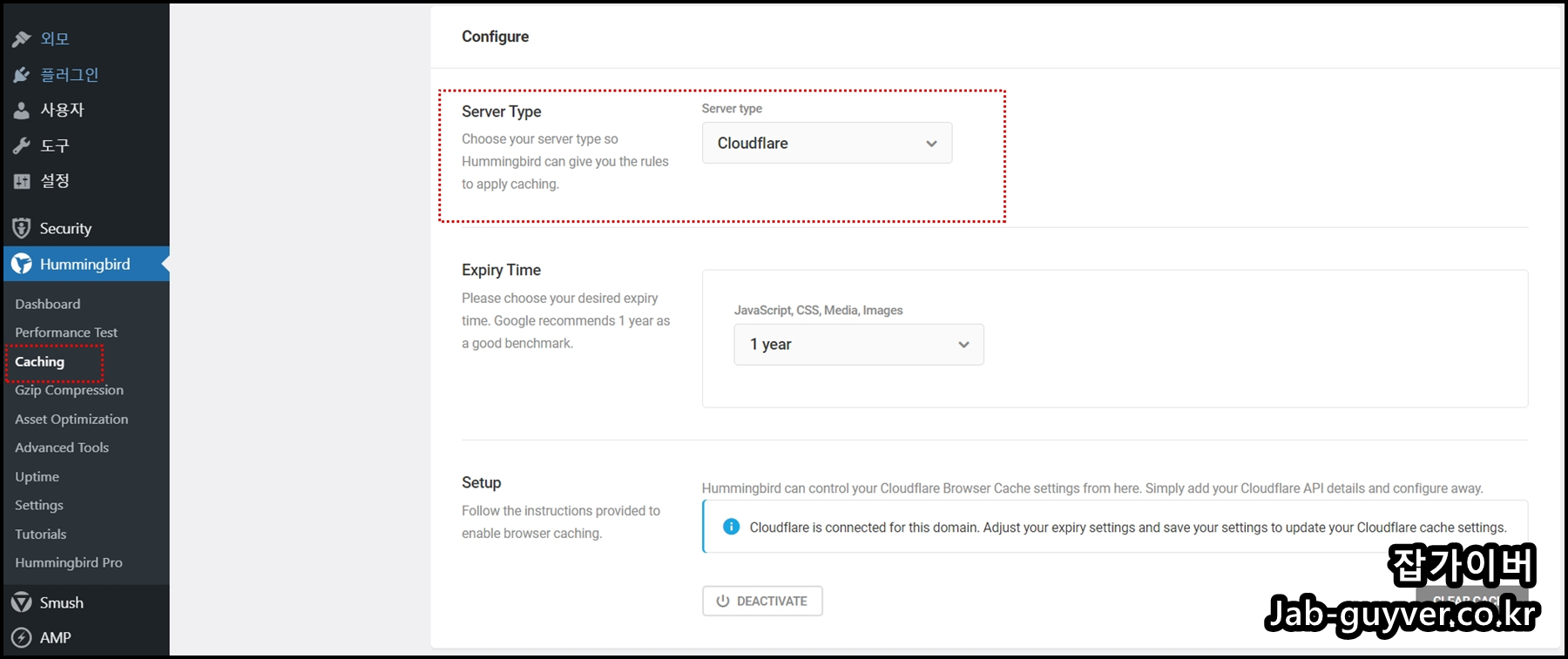
워드프레스의 허밍버드 "Hummingbird"를 설치했다면 캐싱에서 Sever Type을 CloudFlare로 설정해서 설치할 수 있으며 허밍버드 플러그인은 무료로 쉽게 빠르게 Gzip 압축 및 HTML 압축 등을 제공합니다.
워드프레스 CSS Gzip 압축 최적화 플러그인 Hummingbird
워드프레스 CSS Gzip 압축 최적화 플러그인 Hummingbird 워드프레스는 꽤나 무거운 CMS형 플랫폼으로서 호스팅서버가 제대로 받쳐주지 않는다면 속도에 꽤 신경을 쓰게 됩니다. 그렇기 때문에 워드프
jab-guyver.co.kr
워드프레스 수동 Gzip 압축방법

워드프레스의 텍스트 Gzip 수동으로 압축하거나 압축유무를 확인하기 위해 아래사이트로 접속합니다.
무료 GZIP 압축 검사기 – 정확도 100% 온라인 도구
웹사이트에서 GZIP 압축이 제대로 이뤄지는지 확인해보고 자세한 보고서를 받으세요. 대역폭을 50%까지 낮출 수 있습니다!
www.websiteplanet.com
그럼 현재 내 웹사이트의 Gzip 압축유무 및 용량을 확인할 수 있습니다.


현재 압축되지 않은 상태로서 파일질라등을 통해 FTP 접속 후 .htaccess 파일을 수정합니다.
compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
<files *.html>
SetOutputFilter DEFLATE
</files>.htaccess 파일 하단에 위 코드를 추가하면 Gzip 압축이 수동으로 됩니다.
만약 .htaccess 파일을 수정할 수 없다면 PHP를 사용해 압축된 콘텐츠를 전송할 수 있습니다. HTML 파일을 .php 확장자로 지정하고 PHP 파일에 아래와 코드를 추가합니다.
<?php if (substr_count($_SERVER[‘HTTP_ACCEPT_ENCODING’], ‘gzip’)) ob_start(“ob_gzhandler”); else ob_start(); ?>“Accept-encoding” 헤더를 확인할 수 있고 gzip으로 압축된 파일 버전(그렇지 않으면 정규 버전)을 반환할 수 있습니다.
워드프레스 Rocket

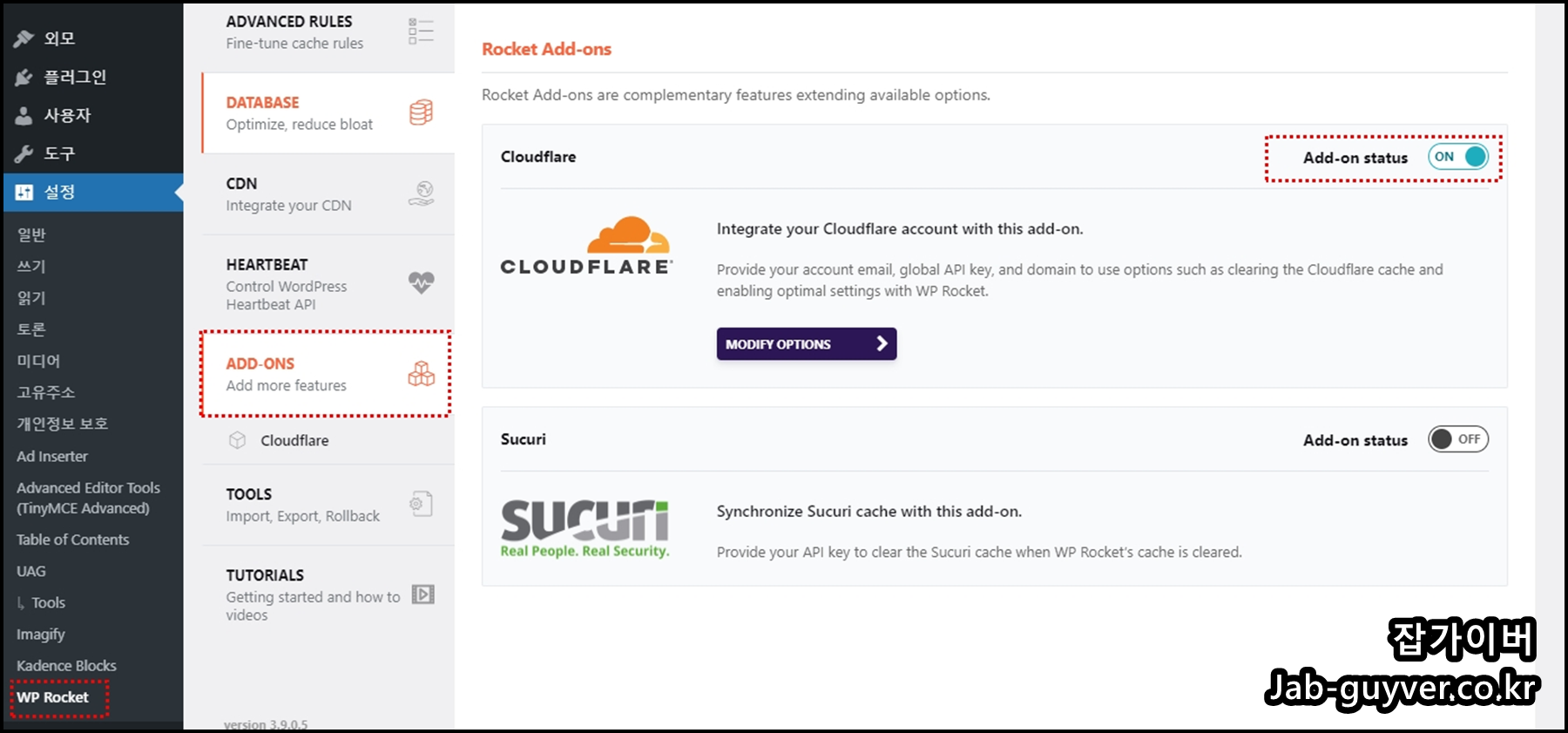
다음은 유료 플러그인이지만 버튼 한번으로 오류 없이 간단하고 빠르게 GZIP 및 HTML 캐싱, CDN 등 설정이 가능한 Rocket 플러그인을 사용해서도 클라우드플레어를 함께 사용할 수 있습니다.
워드프레스 WP ROCKET 플러그인 CSS 압축 Gzip 최적화
워드프레스 WP ROCKET 플러그인 CSS 압축 Gzip 최적화 워드프레스에는 다양한 최적화 플러그인이 있으며 이런 플러그인을 이용하면 웹페이지를 잘 모르더라도 쉽게 설정을 할 수 있는 장점이 있습니
jab-guyver.co.kr
워드프레스 CloudFlare 설치 추가

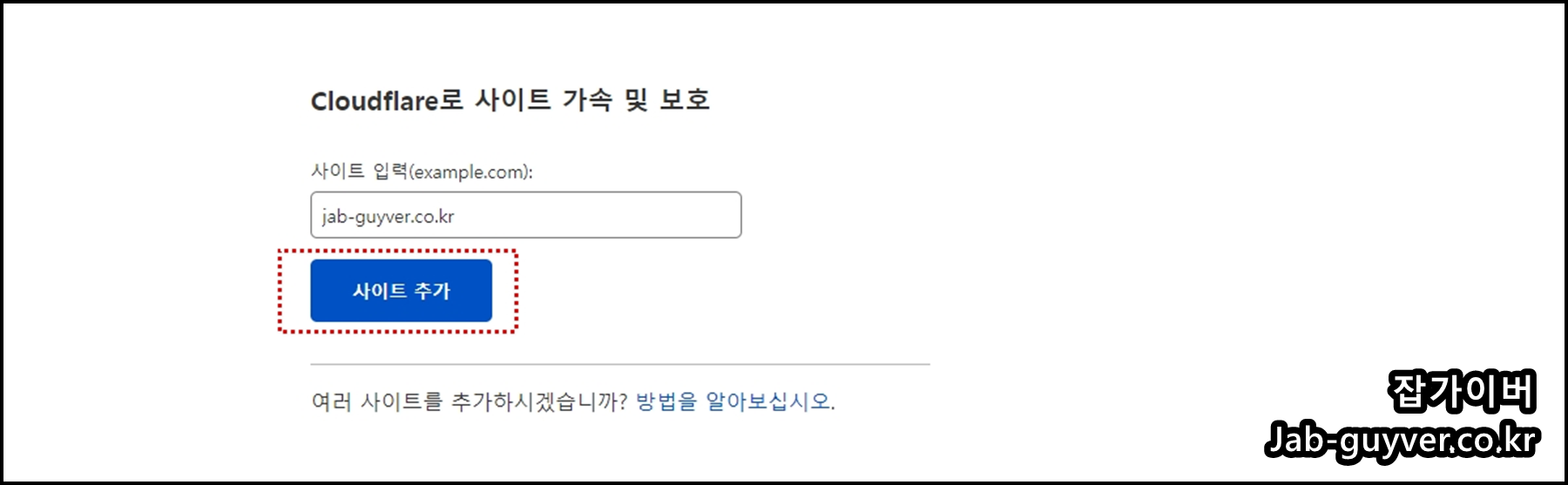
이렇게 CloudFlare 사이트에 접속해서 등록하고자 하는 워드프레스 주소를 눌러 사이트 추가를 눌러줍니다.

아쉽게도 티스토리의 경우는 클라우드플레어를 통해 사이트 가속 및 보호가 불가능합니다.

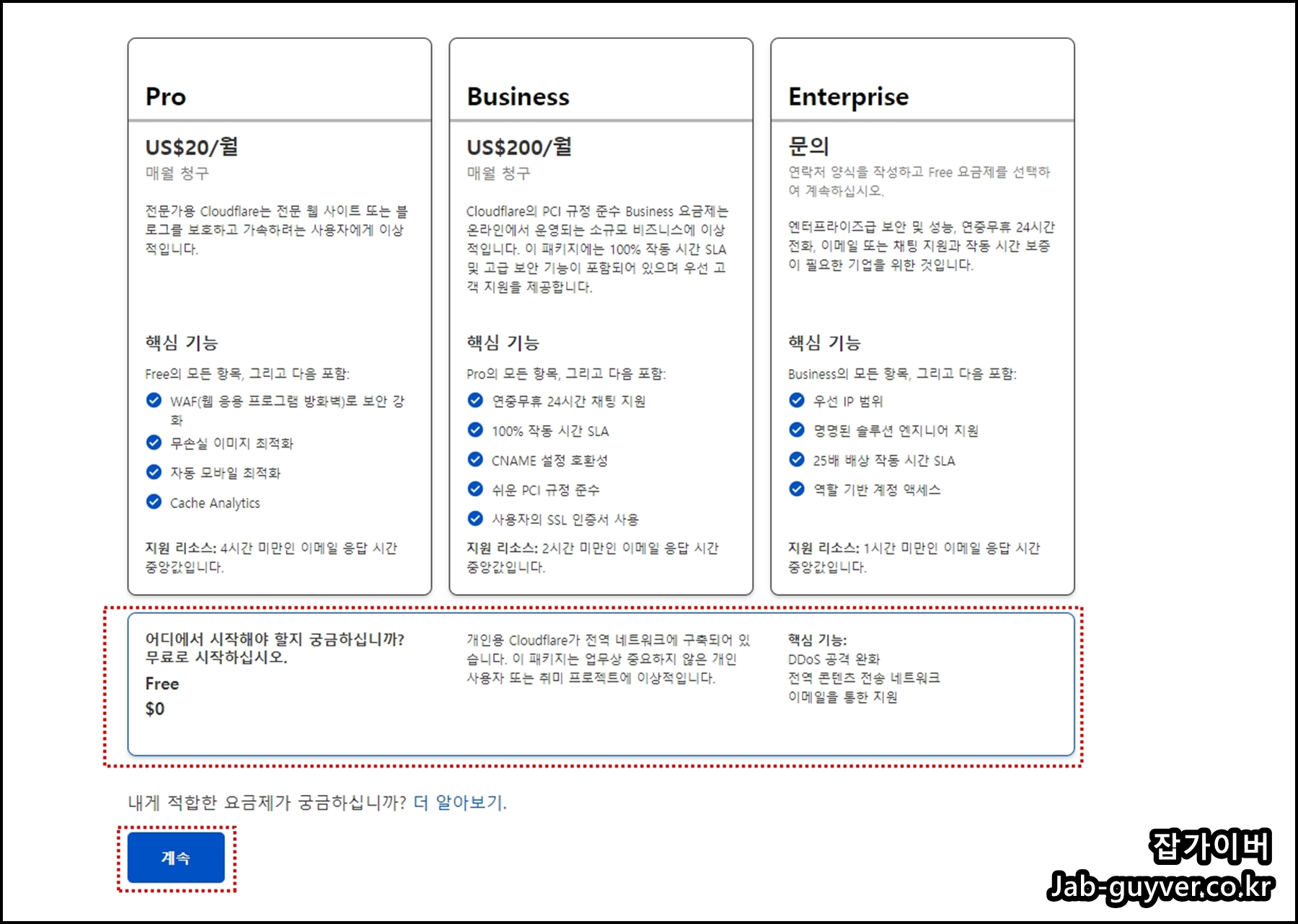
프로부터 비지니스,엔터프라이즈등 유료 요금제가 있지만 하단에 FREE를 통해 무료로 사이트 속도 개선 효과를 충분히 볼 수 있습니다.

우선 사이트 인증을 위해서는 DNS 레코드 추가를 확인 후 계속을 눌러줍니다.

기본적으로 도메인에 대해서 CloudFlare의 이름 서버를 추가해야합니다.
저 같은 경우는 블루호스트에서 호스팅을 하지만 도메인은 카페24에서 하기 때문에 카페24를 통해 네임서버를 변경합니다.

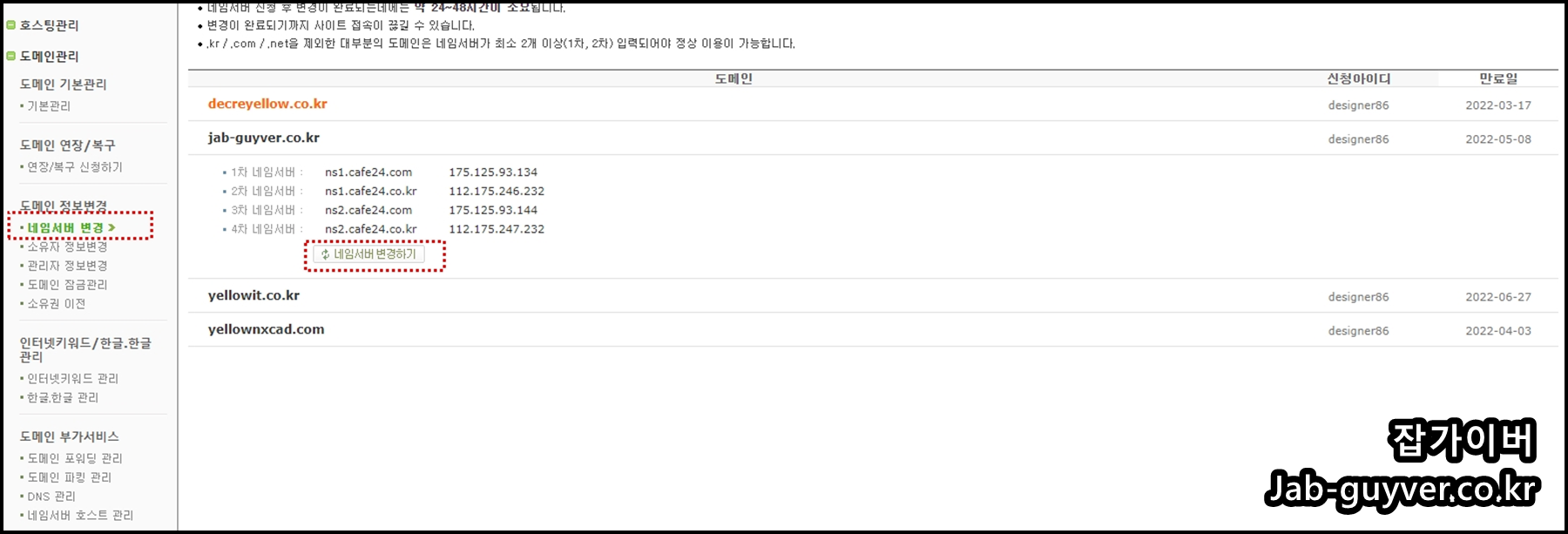
카페24 접속 후 네임서버를 변경합니다.


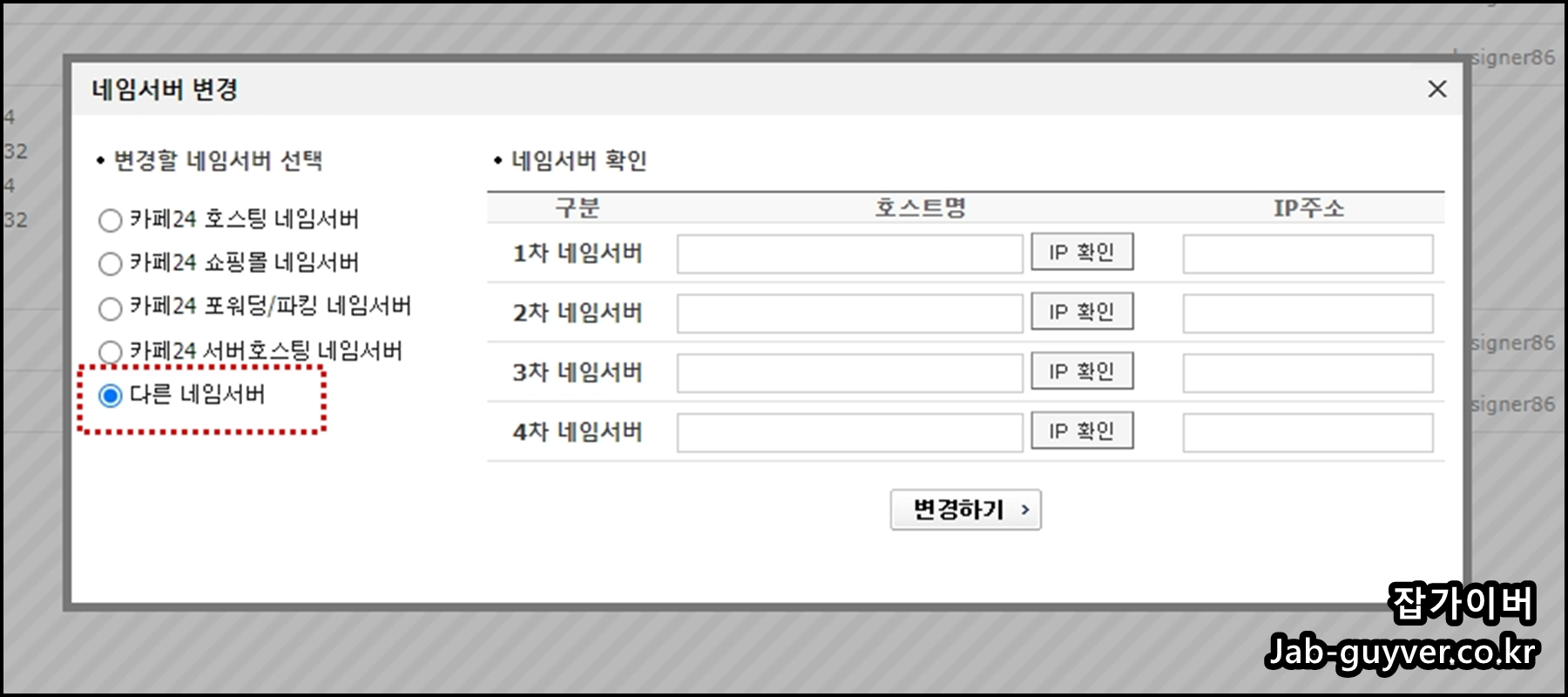
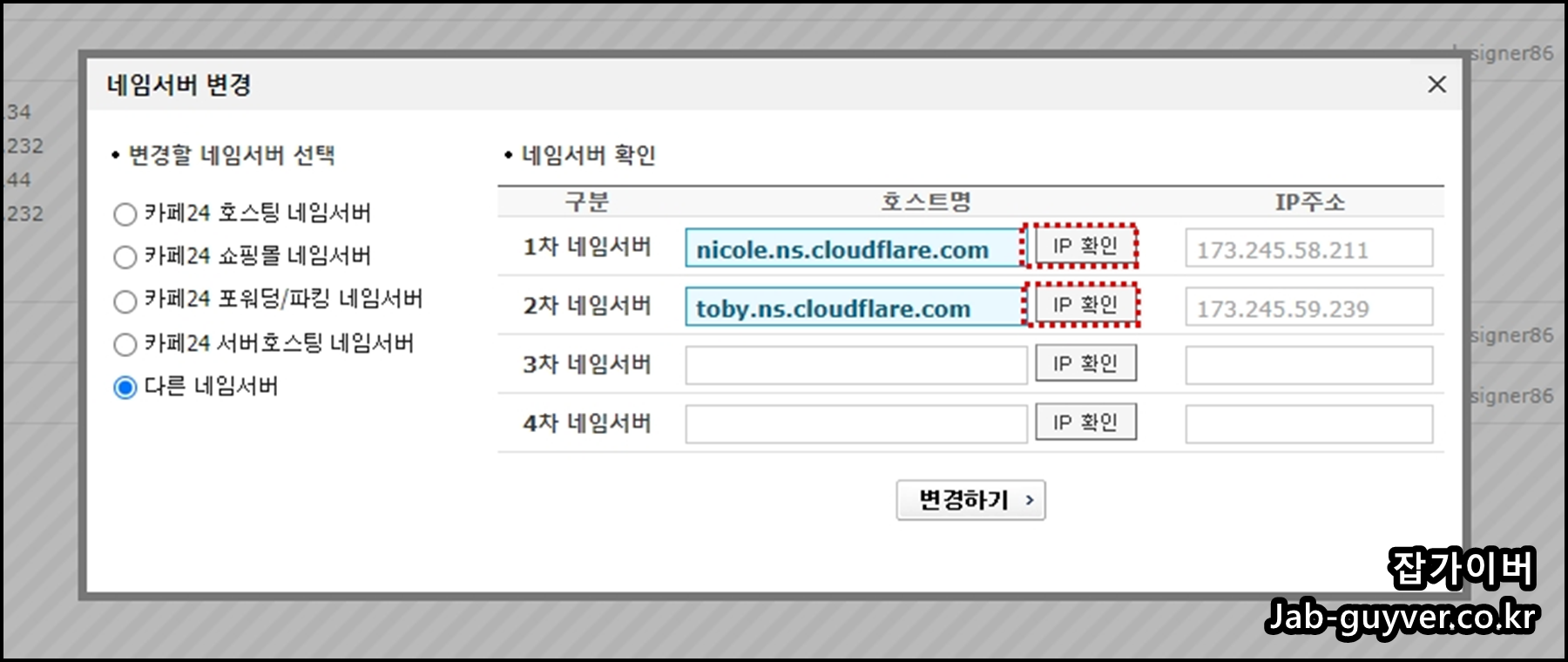
다른 네임서버로 선택 후 클라우드플라워의 호스트명을 입력합니다.
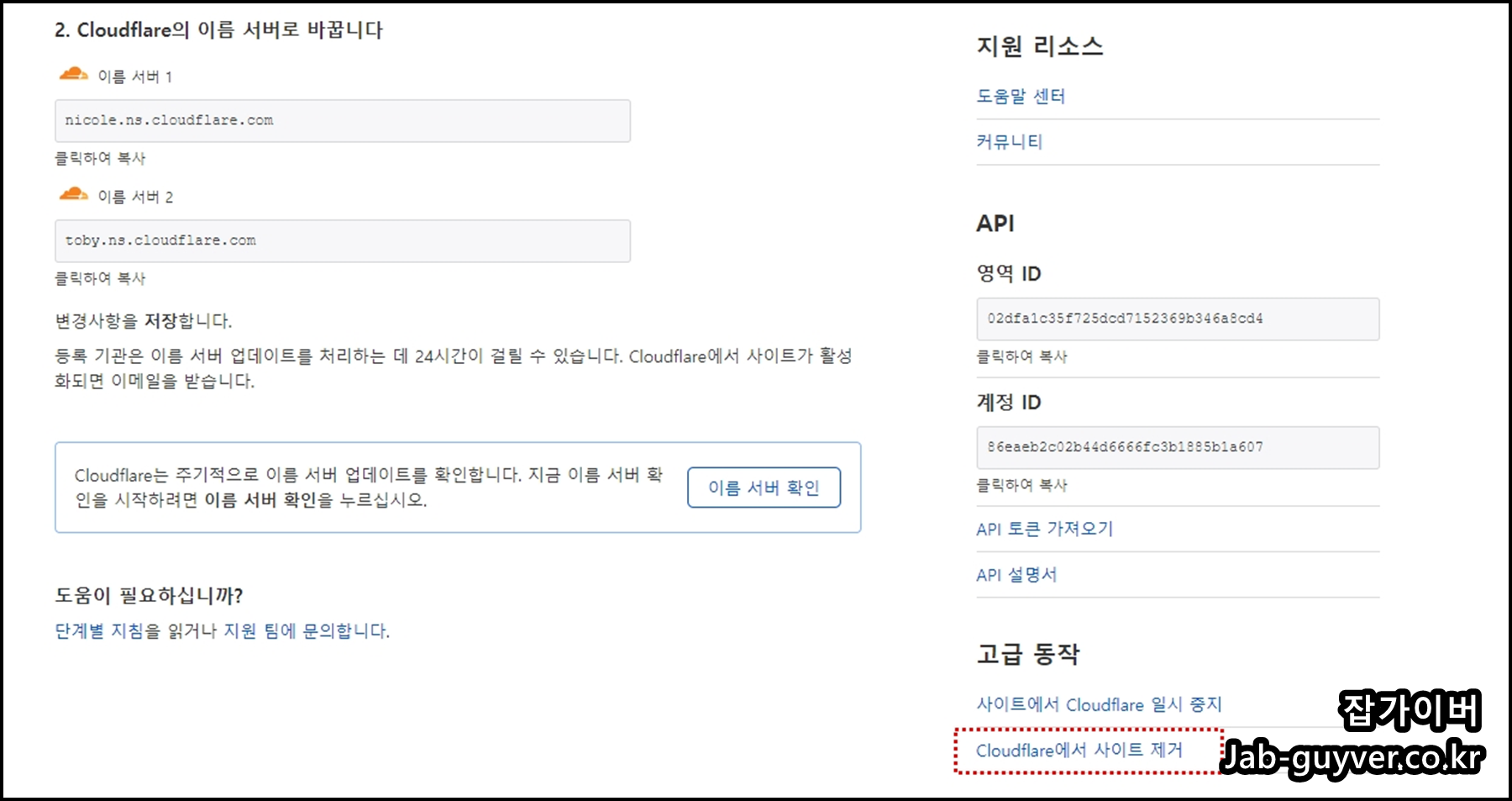
- 1차 네임서버 : nicole.ns.cloudflare.com
- 2차 네임서버 : tody.ns.cloudflare.com
각각 ip확인을 눌러주면 자동으로 ip주소가 등록됩니다.

이후 이름 서버 변경이 완료되었다면 등록기관으로부터 서버 업데이트가 되는데 최대 24시간이 걸릴 수 있으나 저 같은 경우는 5분 이내에 등록이 완료되었습니다.

클라우드플레어에 등록이 완료되었으며 정식으로 활성화시키기 위해서는 토큰 "Token"을 등록해야 합니다.
클라우드플레어 토큰 등록

API 토큰 -> Global API KEY -> 보기를 선택해서 나오는 토큰 값을 등록합니다.
CloudFlare 최적화 기능
1. CloudFlare의 캐시 TTL(Time to Live) 설정 최적화하기
CloudFlare에서는 캐시된 콘텐츠가 얼마나 오랫동안 유지될지를 설정할 수 있는 TTL(Time to Live) 값을 제공합니다. TTL 값이 너무 낮으면 서버에 자주 요청이 가게 되어 서버 부하가 증가할 수 있습니다.
반대로 너무 높으면 변경된 콘텐츠가 사용자에게 즉시 반영되지 않습니다. 기본적으로 24시간 정도의 TTL 값을 설정하는 것이 일반적인 추천값이며, 자주 변경되는 콘텐츠가 없다면 72시간까지 설정할 수 있습니다.
2. "Rocket Loader" 활성화하여 자바스크립트 로딩 최적화하기
CloudFlare의 "Rocket Loader" 기능을 활성화하면, 페이지의 자바스크립트 파일을 비동기적으로 로드하여 페이지 로딩 속도를 개선할 수 있습니다.
이를 통해 웹페이지 로딩 시 자바스크립트 파일이 병목현상을 일으키는 것을 방지하고, 페이지의 다른 콘텐츠가 먼저 로드되도록 하여 사용자 경험을 향상시킵니다.
3. "Automatic HTTPS Rewrites" 활성화
웹사이트가 HTTP에서 HTTPS로 제대로 전환되지 않는 경우가 종종 발생할 수 있습니다.
CloudFlare에서는 이를 해결하기 위해 "Automatic HTTPS Rewrites" 기능을 제공합니다. 이 기능을 활성화하면, 웹사이트에서 HTTP로 요청된 자원을 자동으로 HTTPS로 전환해 주므로, 모든 리소스가 안전하게 HTTPS를 통해 제공됩니다.
4. "Brotli" 압축 사용하여 속도 개선하기
CloudFlare는 Brotli라는 최신 압축 알고리즘을 지원합니다. Brotli는 GZIP보다 더 효율적인 압축률을 제공하여, 웹사이트의 로딩 속도를 더 개선할 수 있습니다.
CloudFlare의 설정에서 Brotli 압축을 활성화하면, HTTPS로 제공되는 콘텐츠의 전송 속도가 더 빠르게 됩니다.
5. "Development Mode" 사용하여 설정 변경 확인하기
CloudFlare를 설정한 후에는 설정이 바로 반영되지 않을 수 있습니다. 이때 Development Mode를 활성화하면, CloudFlare 캐시를 우회하여 실시간으로 변경 사항을 확인할 수 있습니다.
개발 중에는 이 모드를 사용하여 빠르게 테스트하고, 설정을 적용한 후에는 다시 "Development Mode"를 비활성화하여 캐시를 이용한 최적화를 진행합니다.
6. "DNS Only" 설정으로 CloudFlare 보호 기능 사용하지 않기
CloudFlare의 DNS 서비스를 사용하고 싶지만 CDN이나 보안 기능을 사용하지 않으려는 경우, CloudFlare 대시보드에서 "DNS Only" 옵션을 설정할 수 있습니다.
이 옵션을 선택하면, DNS 레코드만 CloudFlare에서 관리되며, CDN이나 보안 서비스는 사용하지 않게 됩니다. 특정 경우에 따라 이 설정을 활용할 수 있습니다.
7. "Web Application Firewall(WAF)" 활성화하여 보안 강화하기
CloudFlare의 "Web Application Firewall(WAF)" 기능을 활성화하면, 웹사이트에 대한 다양한 웹 공격을 자동으로 차단할 수 있습니다.
특히, SQL 인젝션, XSS(Cross-Site Scripting), 그리고 다양한 취약점 공격을 예방할 수 있어 보안이 중요한 웹사이트에 매우 유용합니다. 이 기능은 CloudFlare의 유료 플랜에서 제공되지만, 보안 강화를 위해 매우 중요한 설정입니다.
8. "Cache Everything" 설정으로 정적 콘텐츠 캐시 최적화하기
CloudFlare에서는 기본적으로 동적 콘텐츠와 정적 콘텐츠(이미지, CSS, JS 파일 등)를 별도로 캐시합니다.
하지만 "Cache Everything" 옵션을 활성화하면, 모든 콘텐츠를 캐시할 수 있습니다. 이 설정을 사용하면, 비정적 콘텐츠도 CloudFlare 캐시를 통해 제공되므로 페이지 로딩 속도가 더욱 빨라집니다.
단, 이 설정은 동적인 페이지에서 적절히 관리되어야 하므로, 변경이 자주 일어나는 페이지는 제외해야 합니다.
9. "Minify" 기능을 활용하여 코드 압축하기
CloudFlare에서는 자바스크립트, CSS, HTML 파일을 자동으로 Minify(최소화) 할 수 있는 기능을 제공합니다.
이 기능을 활성화하면, 파일 크기가 줄어들어 웹사이트 로딩 속도가 개선됩니다. 코드에서 불필요한 공백, 주석 등을 제거하여 파일 크기를 최적화할 수 있습니다. 이 기능은 특히 모바일 환경에서 유용하게 사용될 수 있습니다.
10. "SSL/TLS Settings"에서 "Full" 모드 설정하기
CloudFlare에서는 SSL/TLS 암호화 설정을 다르게 할 수 있습니다. 기본적으로 "Flexible" 모드가 설정되어 있지만, 더 강력한 보안을 원하면 "Full" 모드로 설정하는 것이 좋습니다.
"Full" 모드는 웹사이트와 CloudFlare 간의 연결이 HTTPS로 암호화되며, CloudFlare와 서버 간의 데이터 전송도 보안을 유지하게 됩니다.

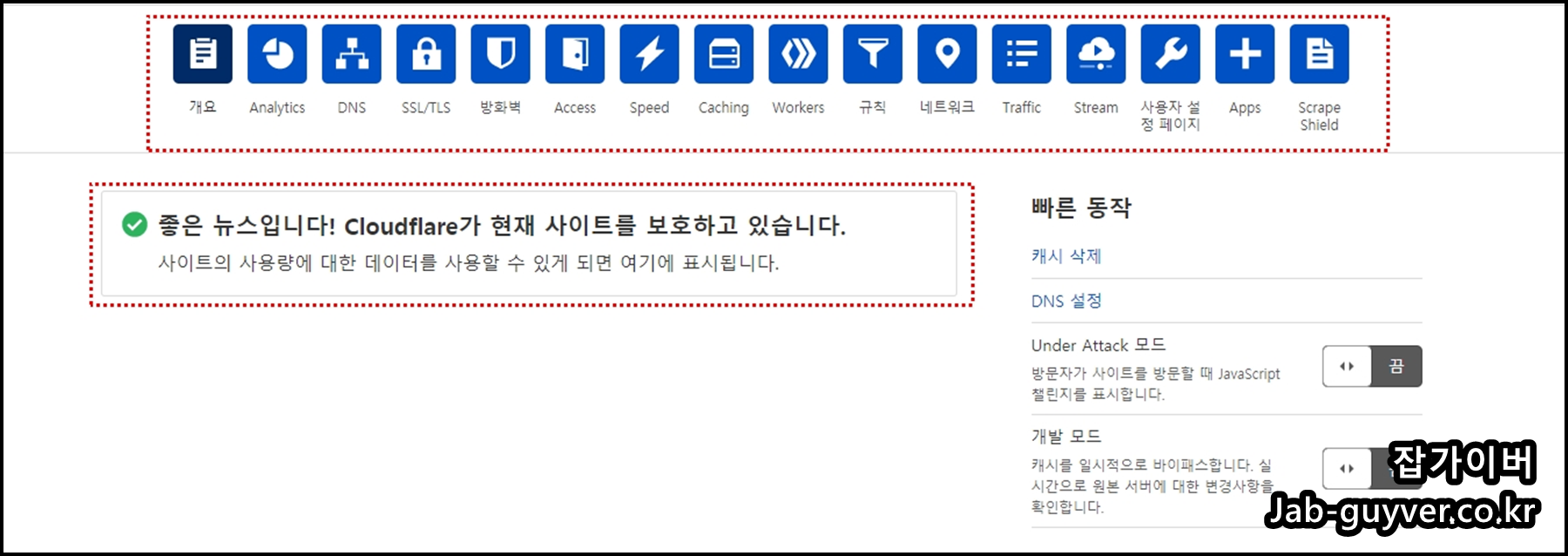
기본적으로 DNS 설정 및 SSL/TLS, 방화벽, 속도 개선, 캐싱, 트래픽, 네트워크 등 다양한 설정이 가능합니다.


유료 기능 등은 패스하더라도 무료로 제공하는 기능도 꽤 좋습니다.

자동최소화 기능을 통해 웹사이트의 소스코드의 파일크기를 줄일 수 있으며 효과를 바로보기 위해서는 캐시를 삭제합니다.
기본적으로 자바스크립트와 CSS, HTML 압축을 쉽게 지원하며 Brotli 기능을 통해 HTTS 트래픽 속도에 대한 로딩 속도를 단축합니다.
로켓 로더를 통해 자바스크립트를 포함판 페이지 로딩 속도도 함께 개선할 수 있으며 모바일 AMP Real URL을 통해 기존 구글 AMP 캐시 URL을 대신해서 실제 URL로 표시합니다.
그리고 모바일 리디렉션을 통해 스마트폰으로 접속하는 방문자를 위한 모바일 웹 사이트로 리디렉션 기능도 제공합니다.

이를 통해 방문자 분석 및 캐시 된 백분율값과 클라우드플레어가 제공된 데이터와 캐시된 데이터 용량을 볼 수 있습니다.
무료로 무려 4GB가 제공되어 2GB가 캐시된 효과를 볼 수 있습니다.
CloudFlare 삭제 제거방법

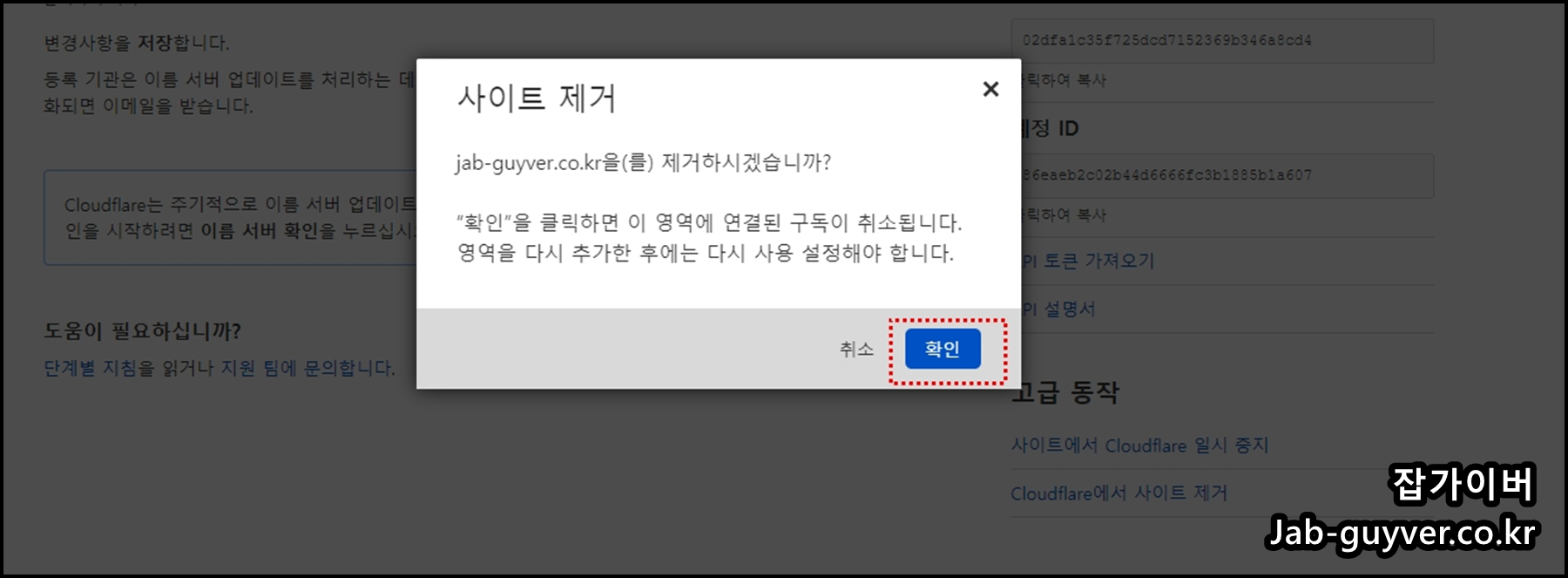
CloudFlare 등록 후 마음에 들지 않는다면 얼마든지 등록을 취소해 제거할 수 있습니다.
우측 하단 고급동작 -> CloudFlare에서 사이트 제거를 선택합니다.

이렇게 등록을 삭제한 뒤에는 앞서 변경한 네임서버를 원래 있던 서버로 되돌려놓아야 정상적으로 워드프레스 접속이 가능해집니다.
워드프레스 페이지 로딩 속도 개선 및 측정 방법 - 노랗IT월드
워드프레스는 전세계에서 제일 많이 사용하는 cms형 플랫폼으로서 무한한 홈페이지를 만들어 낼 수 있습니다. 하지만 워드프레스의 단점이 가볍진 않은 무게로 잘못 세팅을 하면 로딩 속도 느려
yellowit.co.kr
워드프레스 웹사이트 속도측정 4가지 - 로딩속도 SEO 최적화 5가지 - 노랗IT월드
이 글에서는 워드프레스와 같은 웹사이트의 속도측정하고 개선하는 방법을 알아보겠으며 워드프레스를 사용하는 예시를 통해 왜 속도 측정이 중요하며, 어떻게 최적화하는지를 설명하겠습니
yellowit.co.kr
클라우드플레어 Q&A
Q1: CloudFlare의 무료 플랜은 무엇을 제공하나요?
CloudFlare의 무료 플랜은 기본적인 속도 개선과 보안 기능을 제공합니다.
주요 기능으로는 CDN을 통한 빠른 콘텐츠 전달, SSL/TLS 암호화, 기본적인 DDoS 보호, 그리고 웹사이트 캐싱 기능이 포함되어 있습니다. 이 플랜은 대부분의 소규모 웹사이트와 블로그에서 효과적으로 사용될 수 있습니다.
Q2: CloudFlare 사용 시 웹사이트의 보안은 어떻게 강화되나요?
CloudFlare는 웹사이트에 대한 DDoS 공격 방어, SQL 인젝션, 크로스 사이트 스크립팅(XSS) 등의 보안 위협을 방지할 수 있는 기능을 제공합니다.
또한, CloudFlare는 SSL/TLS 암호화를 기본으로 제공하여, 사용자의 웹사이트와 방문자 간의 데이터 전송을 안전하게 보호합니다. 이를 통해 웹사이트의 보안성을 크게 강화할 수 있습니다.
Q3: CloudFlare를 사용하면 서버 속도가 향상되나요?
네, CloudFlare는 전 세계에 분산된 서버를 통해 웹사이트의 콘텐츠를 제공하여, 방문자가 가까운 서버에서 빠르게 데이터를 받도록 해 줍니다.
이로 인해 페이지 로딩 속도가 대폭 향상됩니다. 특히, 이미지와 CSS, JavaScript 파일이 캐시되어 제공되므로 서버 부하를 줄이고, 웹사이트 속도가 빠르게 로딩됩니다.
Q4: CloudFlare와 함께 사용할 수 있는 최적화 플러그인은 무엇이 있나요?
CloudFlare와 함께 사용할 수 있는 추천 플러그인은 Hummingbird와 WP Rocket입니다. Hummingbird는 캐싱, GZIP 압축, 그리고 CSS/JS 압축을 간편하게 설정할 수 있게 도와줍니다. WP Rocket은 유료 플러그인이지만 설정이 간단하고, CloudFlare와의 통합을 통해 더 향상된 속도와 최적화를 제공합니다.
Q5: CloudFlare로 캐시된 콘텐츠가 반영되지 않는 경우 어떻게 해결하나요?
CloudFlare에서 캐시된 콘텐츠가 바로 반영되지 않을 경우, **CloudFlare 대시보드에서 'Cache Purge'**를 통해 캐시를 삭제하고 새로 고침할 수 있습니다.
이를 통해 변경된 파일이 즉시 반영되어, 최신 콘텐츠를 사용자에게 제공할 수 있습니다. 이 방법은 특히 콘텐츠 수정 후 적용되지 않는 문제를 해결할 때 유용합니다.
Q6: CloudFlare 사용 후 사이트 속도 측정은 어떻게 하나요?
CloudFlare를 설정한 후에는 GTMetrix, Pingdom, Google PageSpeed Insights와 같은 도구를 사용하여 웹사이트의 속도를 측정할 수 있습니다. 이를 통해 CloudFlare 설정 전후의 속도 차이를 확인할 수 있으며, 필요한 최적화 사항을 추가로 조정할 수 있습니다.
Q7: CloudFlare에서 SSL을 설정하면 HTTPS로 자동 전환되나요?
CloudFlare에서 SSL을 활성화하면, 웹사이트는 HTTPS로 자동 전환됩니다.
기본적으로 CloudFlare는 무료 SSL 인증서를 제공하여, 웹사이트 방문자와 서버 간의 안전한 연결을 보장합니다. 또한, CloudFlare의 "Always Use HTTPS" 옵션을 활성화하면 모든 요청이 HTTPS로 리디렉션됩니다.
Q8: CloudFlare와 GZIP 압축을 함께 사용하는 것이 중요한가요?
네, CloudFlare와 GZIP 압축을 함께 사용하는 것은 매우 중요합니다.
GZIP 압축을 통해 웹사이트의 CSS, HTML, JavaScript 파일 크기를 줄여 전송 속도를 개선하고, CloudFlare의 CDN을 통해 빠르게 제공할 수 있습니다. 이 두 가지는 상호 보완적으로 작용하여 웹사이트 성능을 극대화합니다.
Q9: CloudFlare 설정 중 오류가 발생하면 어떻게 해결하나요?
CloudFlare 설정 중 발생하는 오류는 주로 네임서버 설정 문제나 DNS 레코드 설정 실수로 발생합니다.
만약 워드프레스 오류가 발생하면 CloudFlare 대시보드에서 DNS 레코드를 다시 확인하고, 필요한 변경 사항을 반영하세요. 또한, 네임서버가 올바르게 설정되었는지 확인하고, 24시간 이내에 적용된 상태를 점검해야 합니다.
'IT 리뷰 > 블로그 SEO' 카테고리의 다른 글
| 워드프레스 TTFB 속도개선 성공 후기 - 첫페이지 로딩 느려짐 최적화 (0) | 2025.03.28 |
|---|---|
| 워드프레스 모바일 최적화 AMP PWA 광고설정 속도향상 (0) | 2025.03.28 |
| 티스토리 구글검색 누락 서치콘솔 색인문제 발생 (0) | 2025.03.27 |




댓글